 2021-09-20
2021-09-20
页面加载时增加loading效果

 2021-09-20
2021-09-20
页面加载时增加loading效果
 2021-07-28
2021-07-28
css、js设置不允许复制文本内容
 2021-07-23
2021-07-23
layui导出表格全部数据
 2021-06-06
2021-06-06
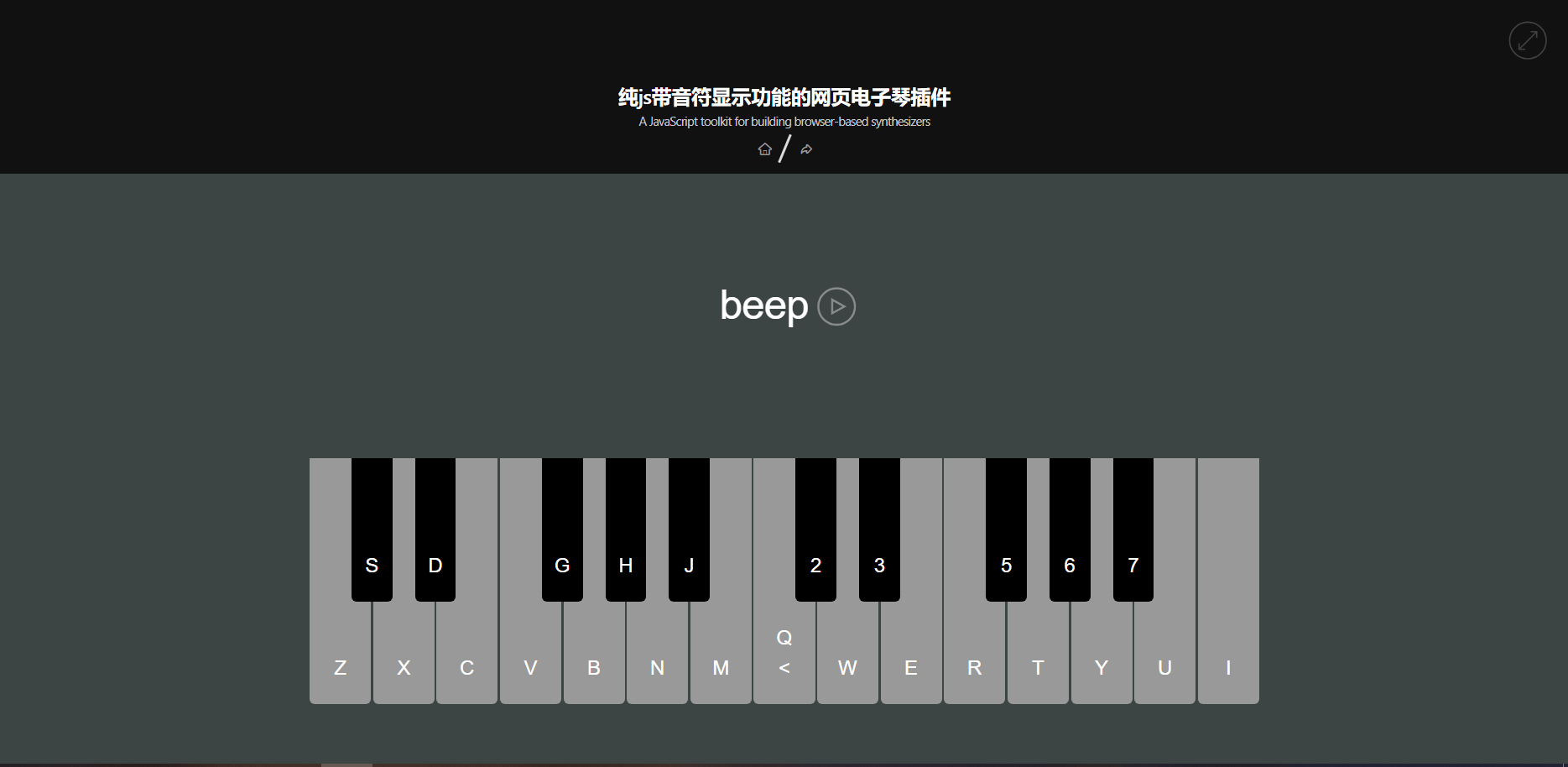
纯js带音符显示功能的网页电子琴
 2021-06-05
2021-06-05
判断页面中是否引用jQuery或者其他的
 2021-06-03
2021-06-03
JS去除确认重新提交表单
 2021-05-31
2021-05-31
window.close()关闭当前窗口失效的解决方法
 2021-05-19
2021-05-19
jQuery获取上级、同级、下级元素
 2021-05-14
2021-05-14
js只执行一次的代码
 2021-05-14
2021-05-14
jQuery实现页面到滚动到指定位置执行某些操作