 2025-03-28
2025-03-28
微信网址屏蔽解除:一键恢复浏览自由

 2025-03-28
2025-03-28
微信网址屏蔽解除:一键恢复浏览自由
 2025-02-11
2025-02-11
如何关闭微信中弹出的浏览器窗口:全面指南
 2022-02-18
2022-02-18
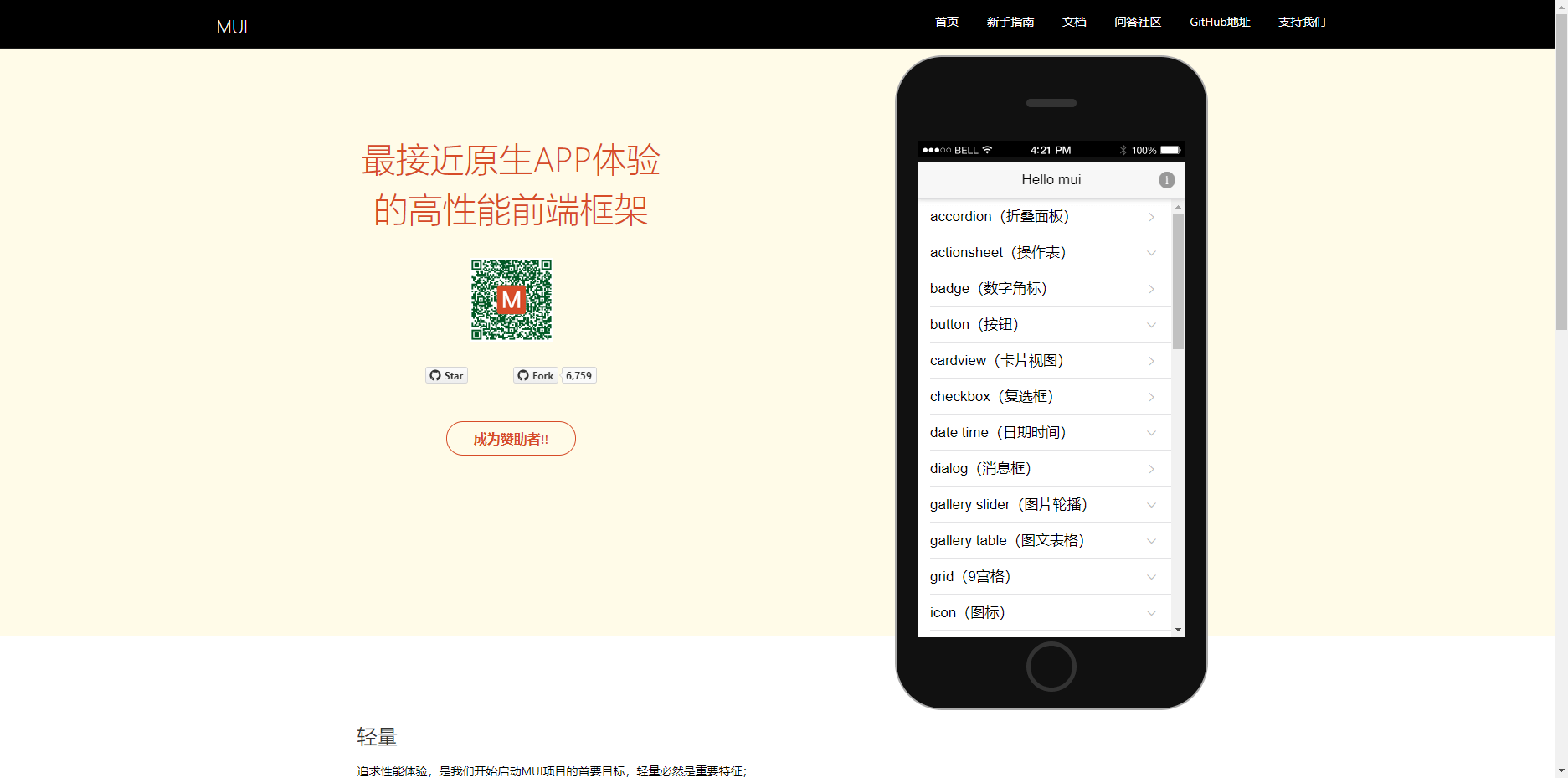
MUI-最接近原生APP体验的高性能移动端框架
 2022-01-29
2022-01-29
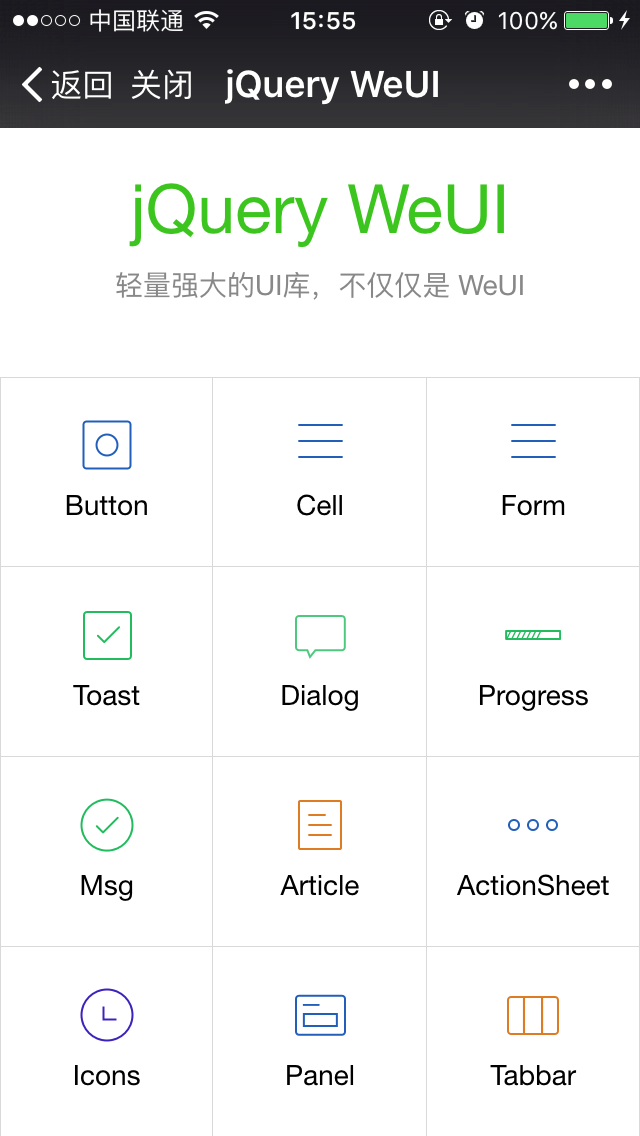
jQuery WeUI专为微信公众号、移动端页面开发
 2021-07-16
2021-07-16
css移动端左右滚动导航栏
 2020-04-22
2020-04-22
移动端h5页面meta标签
 2020-04-13
2020-04-13
JS、PHP判断用户端类型并进行不同链接跳转
 2019-12-04
2019-12-04
移动端网站SEO优化该怎样做(响应式/独立)?