悠悠楠杉
静态资源云存储/又拍云CDN新手完全指南
以又拍云为例,说明图片/CSS等如何使用云存储/CDN加速
选择云存储的原因是:1. 动静分离,优化服务器,更快的访问速度 2.云处理很方便
选择又拍云是因为1. 免费的额度 2. 该有的功能都有,但不臃肿。
注册并申请免费额度
先注册又拍云(通过本链接注册可以获得 61 元免费代金券)并实名认证(国情)
加入又拍云联盟可以获取10G存储、每月15G流量的免费额度,支持HTTPS流量
开通云存储服务
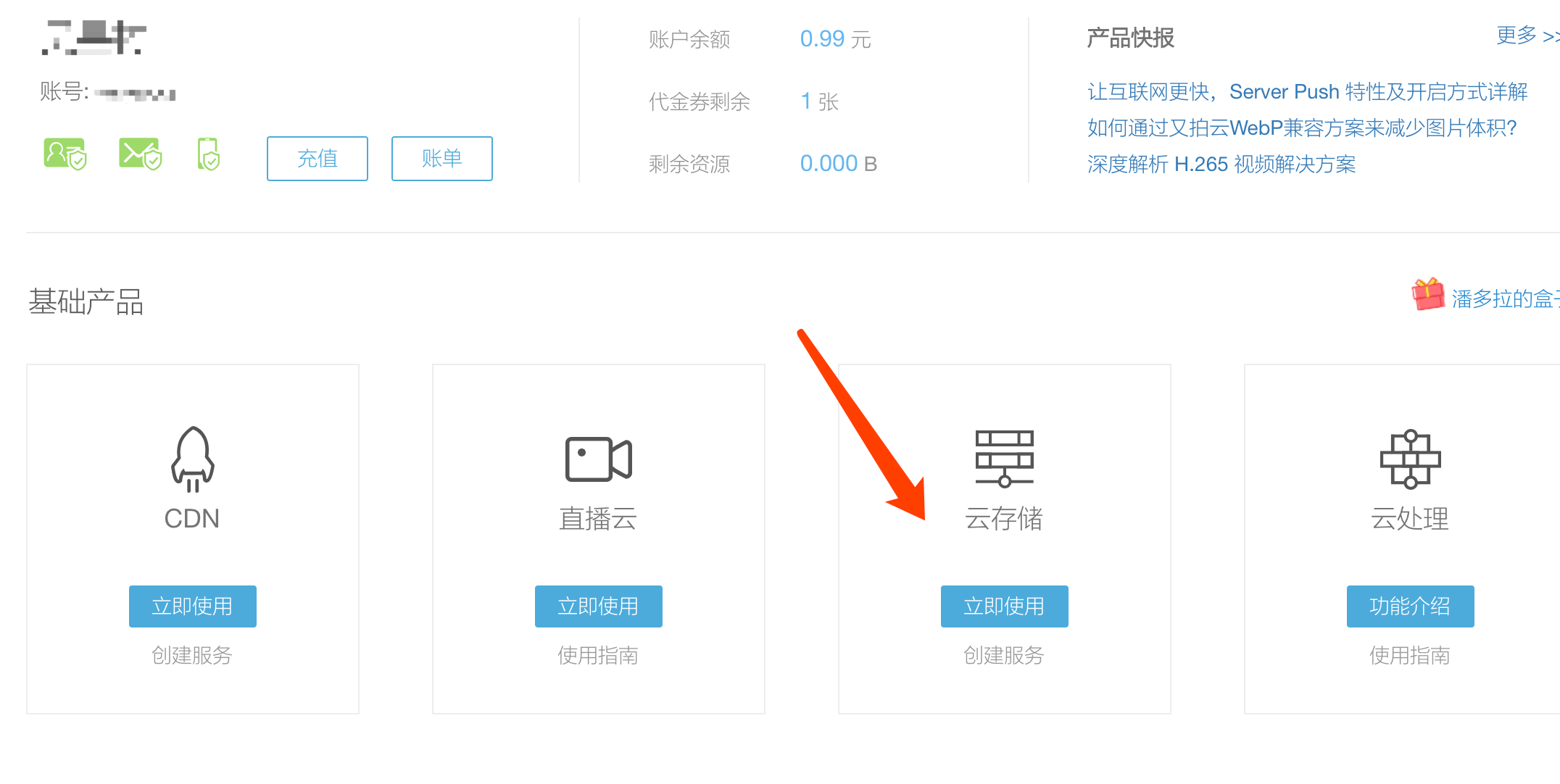
打开又拍云控制台,开通云存储。
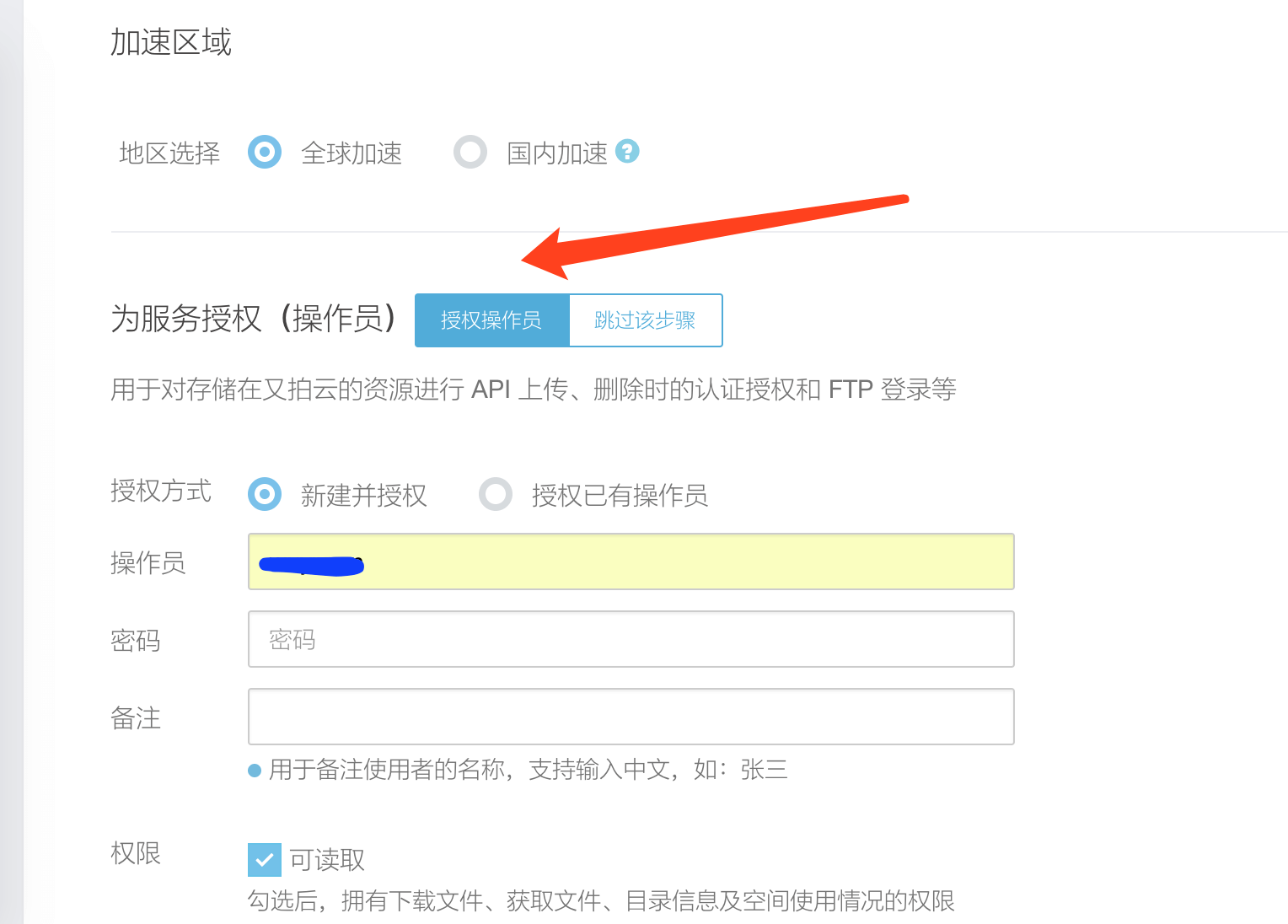
点击右上角的创建服务后,设置云存储名称,并绑定操作员并授予权限,记下操作员密码。可以看到,又拍云的云存储是自带CDN加速的。
绑定自定义域名并开启HTTPS
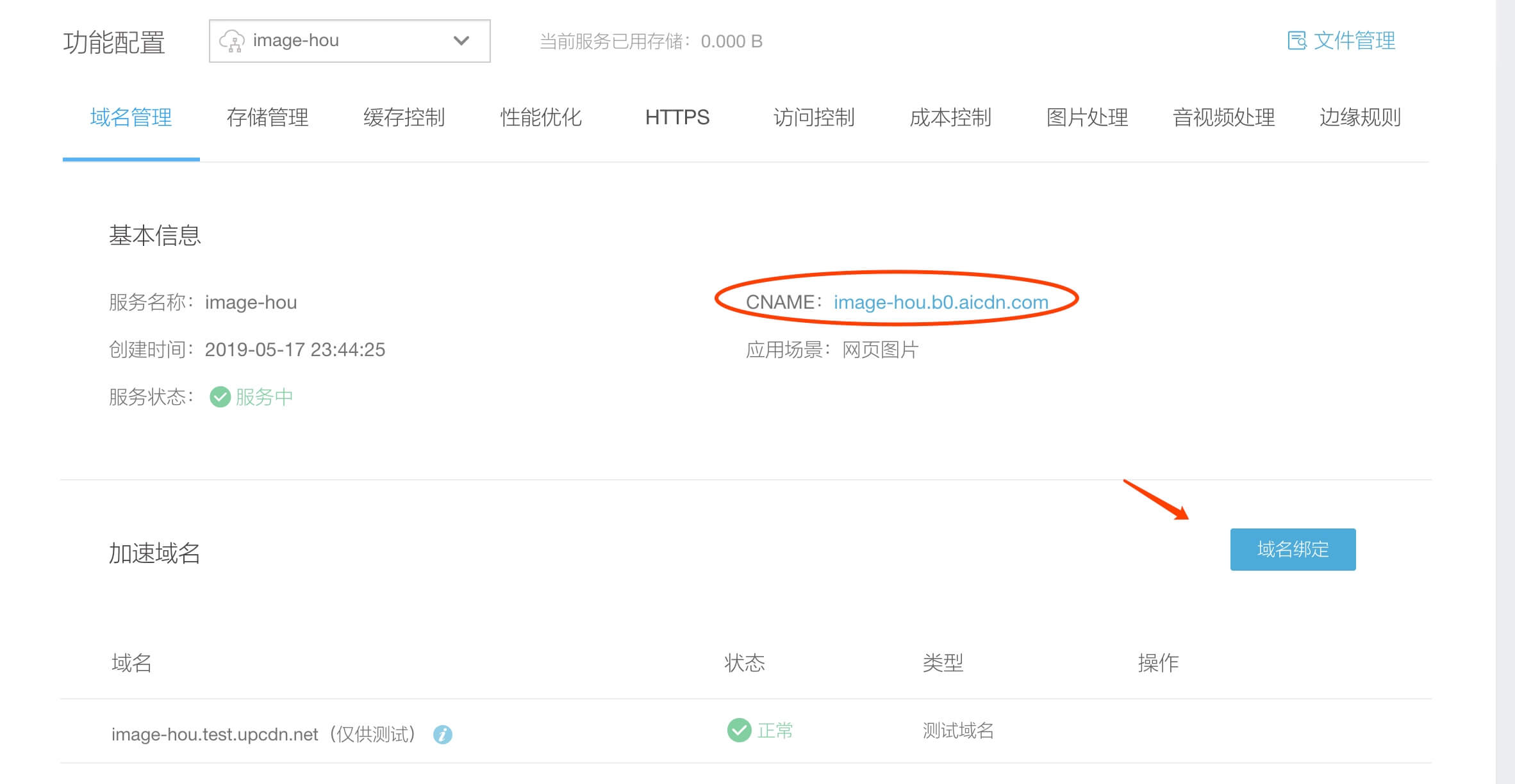
开通成功后,在配置页面点击域名绑定。然后输入自己的域名/子域名,例如img.域名.com。
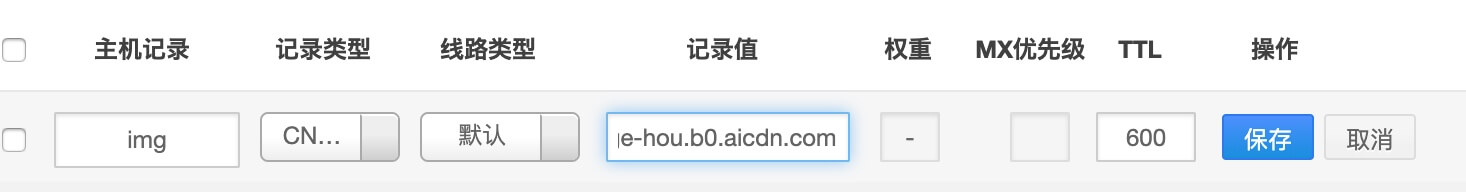
在自己域名的解析商处,添加CNAME记录,记录值为img,记录类型为CNAME,记录值为上图红圈的位置。
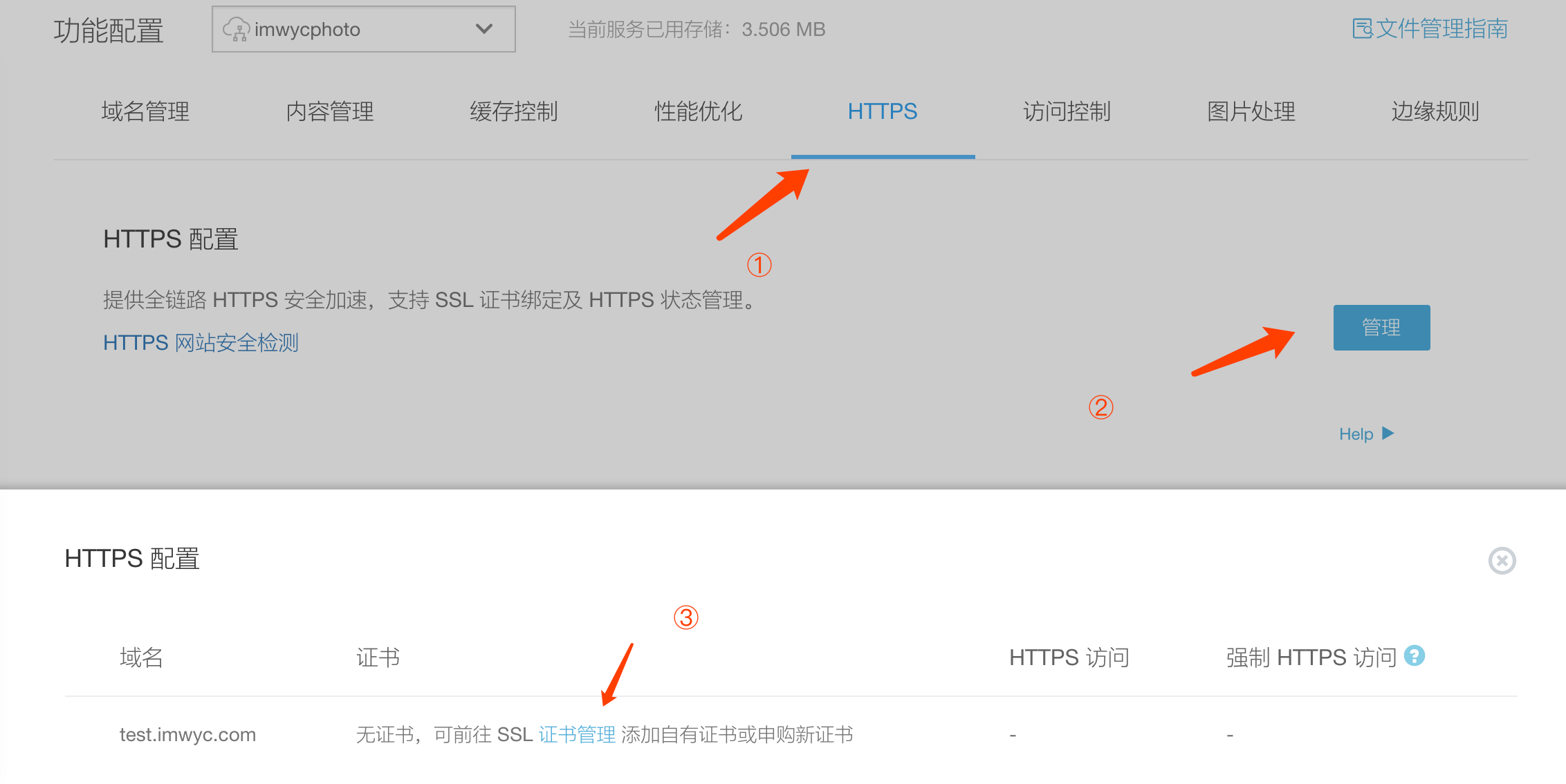
下面,为自定义域名开启https(可选)。如下图所示,依次点击进入证书管理。
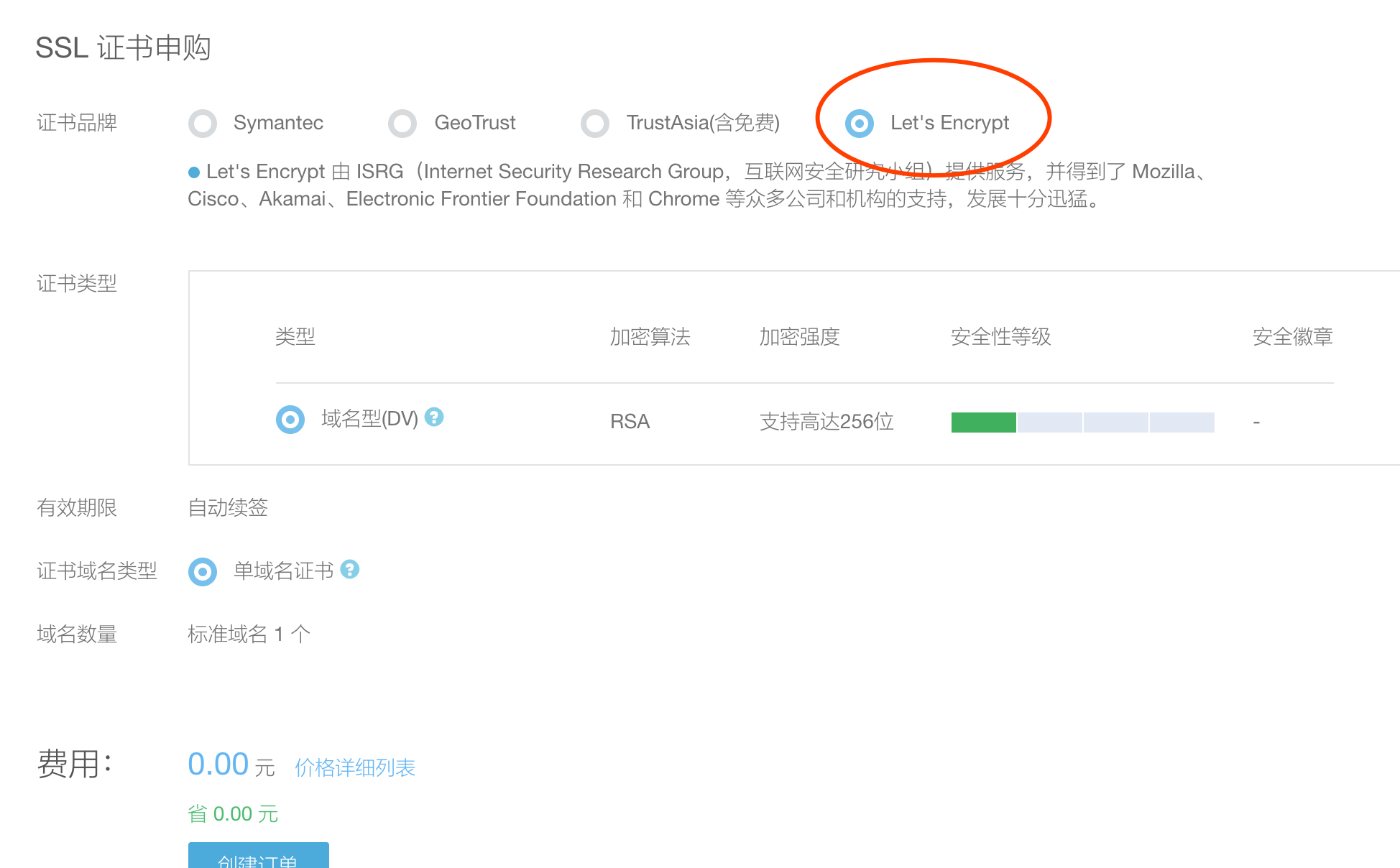
点击申购证书进入购买页面,在证书购买页面,建议选择免费的Let's Encrypt即可,又拍云会自动续签、长期有效。购买证书后,需补填域名。
重新回到https设置页面,开启https访问,建议勾选强制。
上传图片
至此,配置已经基本完成。可以点击右上角的文件管理,上传图片等静态文件,并获取外链,插入博客/网站。
但不推荐这个方法,请向下阅读
【进阶1】防盗链
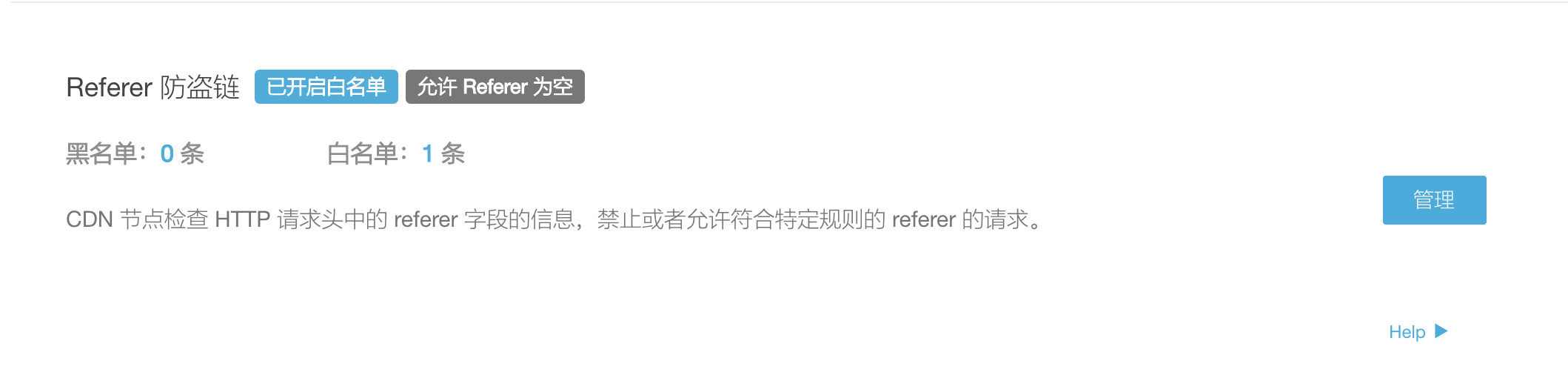
在访问控制栏目中,打开Referer防盗链,将自己的域名添加到白名单,建议允许referer为空(浏览器直接访问)。
防止资源被其他网站引用,耗费流量。
【进阶2】Webp压缩加速访问
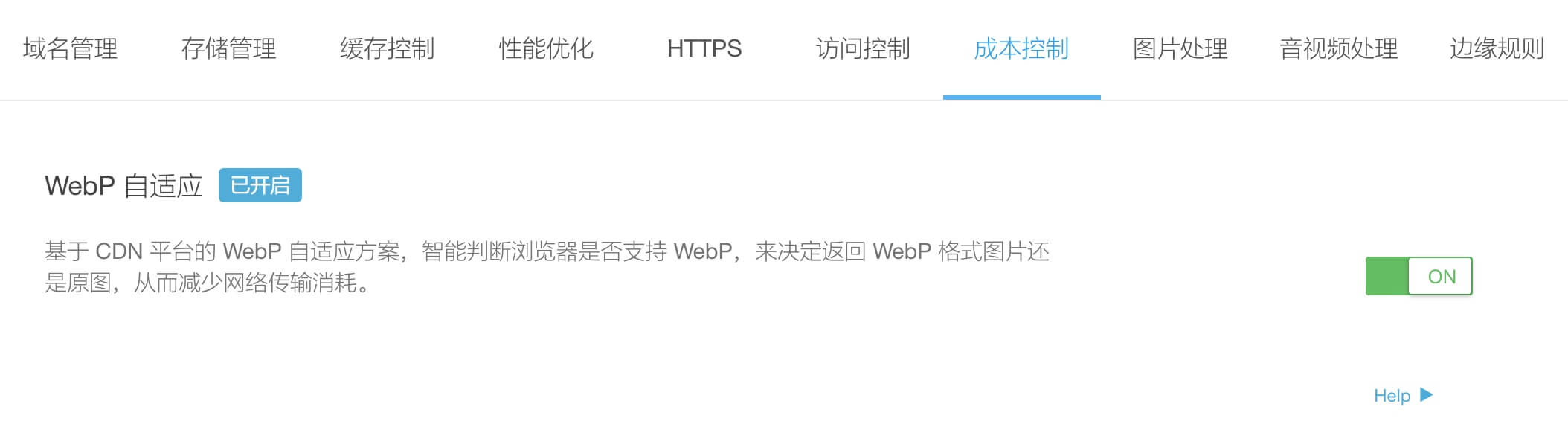
在又拍云后台-成本控制菜单中,开启WebP自适应。可以压缩图片,加快图片访问速度。
【进阶3】云处理
又拍云存储自带CDN与云存储,无需另外开通,十分方便。云处理就是通过在链接后添加代码,让又拍云处理图片。
例如:
客户端浏览器请求一个图片资源,例如:http://webp.example.com/a.jpg
格式转换成有损 WebP:/a.jpg!/format/webp
格式转换成无损 WebP:/a.jpg!/format/webp/lossless/true原图访问 ,示例:/a.jpg
缩略图版本号,示例:/a.jpg!123
URL 作图 ,示例:/a.jpg!/format/webp
版本号 + URL 作图:/a.jpg!123/format/webp
包括裁剪、缩放、水印等功能,参见云处理文档
【进阶4】存放CSS/JS/字体等静态资源
除了图片以外,网站的其他静态资源也可以云存储并加速访问。
只需要将字体文件/JS/CSS等上传至又拍云,然后调用对应的域名即可。
需要在又拍云打开CORS跨域访问
在访问控制菜单中,找到CORS跨域共享,点击管理-添加规则
填入自己的域名,操作允许PUT GET POST HEAD即可。