
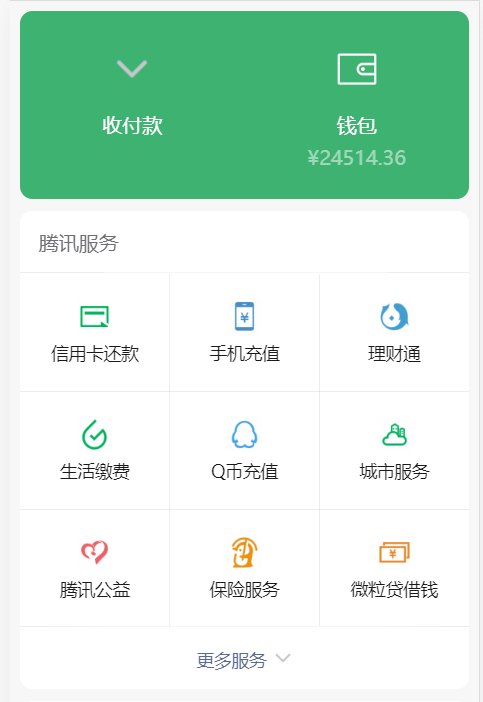
高仿的微信手机端支付页面代码可改余额,就自己看看装个样子,别去骗人啊,哈哈哈哈,穷人只能这样玩玩。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
<title>微信支付页面_dowebok</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/weui/2.0.0/style/weui.min.css">
<style>body { background-color: #f7f7f7;}
body {padding-bottom: constant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);}
.dwo-mt10 { margin-top: 10px;}.dowebok { padding: 8px;}
.grids { border-radius: 10px; background-color: #fff; overflow: hidden;}
.has-more { border-bottom-left-radius: 0; border-bottom-right-radius: 0;}
.has-more.show-more .weui-grid-more { display: block;}
.weui-grids { margin-bottom: -1px;}
.weui-grids:before { border-top: 0;}
.weui-grids:after { border-left: 0;}
.weui-grid:nth-child(3n):before { border-right: 0;}
.weui-grid-more { display: none;}
.grids-more { position: relative; height: 50px; line-height: 50px; border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; text-align: center; font-size: 14px; color: #5b6a91; background-color: #fff;}
.grids-more:before { content: ""; position: absolute; left: 0; right: 0; top: -1px; height: 1px; border-top: 1px solid #d9d9d9; transform: scaleY(.5); transform-origin: 0 100%;}
.grids-more span { display: inline-block; vertical-align: middle;}
.grids-more span:after { content: ""; display: inline-block; width: 16px; height: 16px; margin-left: 5px; background: url(images/arrow.png) no-repeat 0 / 16px 16px; vertical-align: text-top;}
.grids-more .show:after { transform: rotate(180deg);}
.grids-title { box-sizing: border-box; position: relative; height: 50px; padding: 0 15px; line-height: 50px;}
.grids-title:after { content: ""; position: absolute; left: 0; right: 0; bottom: 0; height: 1px; border-top: 1px solid #d9d9d9; transform: scaleY(.5); transform-origin: 0 100%;}
.grids-title h2 { font-size: 16px; font-weight: 400; color: #706f75;}
.pay { display: flex; justify-content: space-between; height: 150px; border-radius: 10px; background-color: #3db271; overflow: hidden;}
.pay-qrcode, .pay-wallet { flex: 1; padding-top: 30px; text-align: center; color: #fefefe;}
.pay-qrcode p, .pay-wallet p { height: 50px; margin-top: 10px;}
.pay-qrcode i { display: inline-block; width: 32px; height: 32px; background: url(https://ae01.alicdn.com/kf/H2d901da2659d4310beb97a7d5595aa5ef.png) 50% no-repeat; background-size: contain;}
.pay-wallet i { display: inline-block; width: 32px; height: 32px; background: url(https://ae01.alicdn.com/kf/H5b00de4b0ba34427bfcb0c6c543a565cJ.png) 50% no-repeat; background-size: contain;}
.pay-wallet span { display: block; opacity: .5;}</style>
</head>
<body>
<div class="wrap dowebok">
<div class="pay dwo-pay">
<a href="javascript:" class="pay-qrcode">
<i></i>
<p>收付款</p>
</a>
<a href="javascript:" class="pay-wallet">
<i></i>
<p>钱包 <span>¥24514.36</span></p>
</a>
</div>
<div class="grids has-more dwo-mt10">
<div class="grids-title dwo-title">
<h2>腾讯服务</h2>
</div>
<div class="weui-grids">
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H7f006c52b37244c3b0b4f7d8c6cbcc9ao.png" alt="">
</div>
<p class="weui-grid__label">信用卡还款</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H0b3ad505786044c882cca9694382a68bQ.png" alt="">
</div>
<p class="weui-grid__label">手机充值</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/Hbd093d51bbd34c24a4669f0c4559022ci.png" alt="">
</div>
<p class="weui-grid__label">理财通</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/Hc36863f28b1247398b141691c0f35066q.png" alt="">
</div>
<p class="weui-grid__label">生活缴费</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H4ec162ec64e549e7b840b410ef82dd71j.png" alt="">
</div>
<p class="weui-grid__label">Q币充值</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/He1dddb5aff8a4d97a899cb3c0194656aV.png" alt="">
</div>
<p class="weui-grid__label">城市服务</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H6d6f648b29fc4558b7a27b2297c5f18at.png" alt="">
</div>
<p class="weui-grid__label">腾讯公益</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H21f5f283fd6b4a84b6400e5f92ca03ddY.png" alt="">
</div>
<p class="weui-grid__label">保险服务</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H638183af66b74464af949711424380ebz.png" alt="">
</div>
<p class="weui-grid__label">微粒贷借钱</p>
</a>
</div>
</div>
<div class="grids-more"><span class="toggle">更多服务</span></div>
<div class="grids dwo-mt10">
<div class="grids-title dwo-title">
<h2>第三方服务</h2>
</div>
<div class="weui-grids">
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/Hb6d0e1a62ae94922be4cbd4a69440dee8.png" alt="">
</div>
<p class="weui-grid__label">火车票机票</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/Hdd081b2e830a4f72980dab82be91b7134.png" alt="">
</div>
<p class="weui-grid__label">滴滴出行</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H4df507b288e24aceac5afc6c01b7849cy.png" alt="">
</div>
<p class="weui-grid__label">京东购物</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H0fa7e1120cab44989716f3c5d7ac9c2eP.png" alt="">
</div>
<p class="weui-grid__label">美团外卖</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/Hb34ddd1cc2b84d0badad560193a894adS.png" alt="">
</div>
<p class="weui-grid__label">电影演出赛事</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/Had8e58cdb5dc4899befb4ac02392d1a2I.png" alt="">
</div>
<p class="weui-grid__label">吃喝玩乐</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/Hacd9d5a704bc488b85367c795322eb30z.png" alt="">
</div>
<p class="weui-grid__label">酒店</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H0de0445c31e64fdf8a9c83d733cfc3f2M.png" alt="">
</div>
<p class="weui-grid__label">拼多多</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H5e19c95fee614102ae7cc6b3277982c2X.png" alt="">
</div>
<p class="weui-grid__label">蘑菇街女装</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/H8b1d5228bcee43cf9ed98d1dd8b601370.png" alt="">
</div>
<p class="weui-grid__label">唯品会特卖</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/Hcf4626bb00214b67b1a9bdd82c85365aS.png" alt="">
</div>
<p class="weui-grid__label">转转二手</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="https://ae01.alicdn.com/kf/He5fbde9b0af242a981d360f3ddf7572eo.png" alt="">
</div>
<p class="weui-grid__label">贝壳找房</p>
</a>
</div>
</div>
</div>
<script>
var hasMore = document.querySelectorAll('.has-more')
var toggle = document.querySelectorAll('.toggle')
;[].forEach.call(toggle, function(item, index) {
item.addEventListener('click', function () {
item.classList.toggle('show')
hasMore[index].classList.toggle('show-more')
itemitem.textContent = item.textContent == '更多服务' ? '收起' : '更多服务'
})
})
</script>
</body>
</html>