

SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。
网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!
从此无需网上苦苦寻觅特效,无需加载n个插件,无需害怕代码冲突,你需要的只是一个SuperSlide!
还可以多个SuperSlide组合创造更多效果哦~
(兼容包括ie6的绝大部分浏览器)
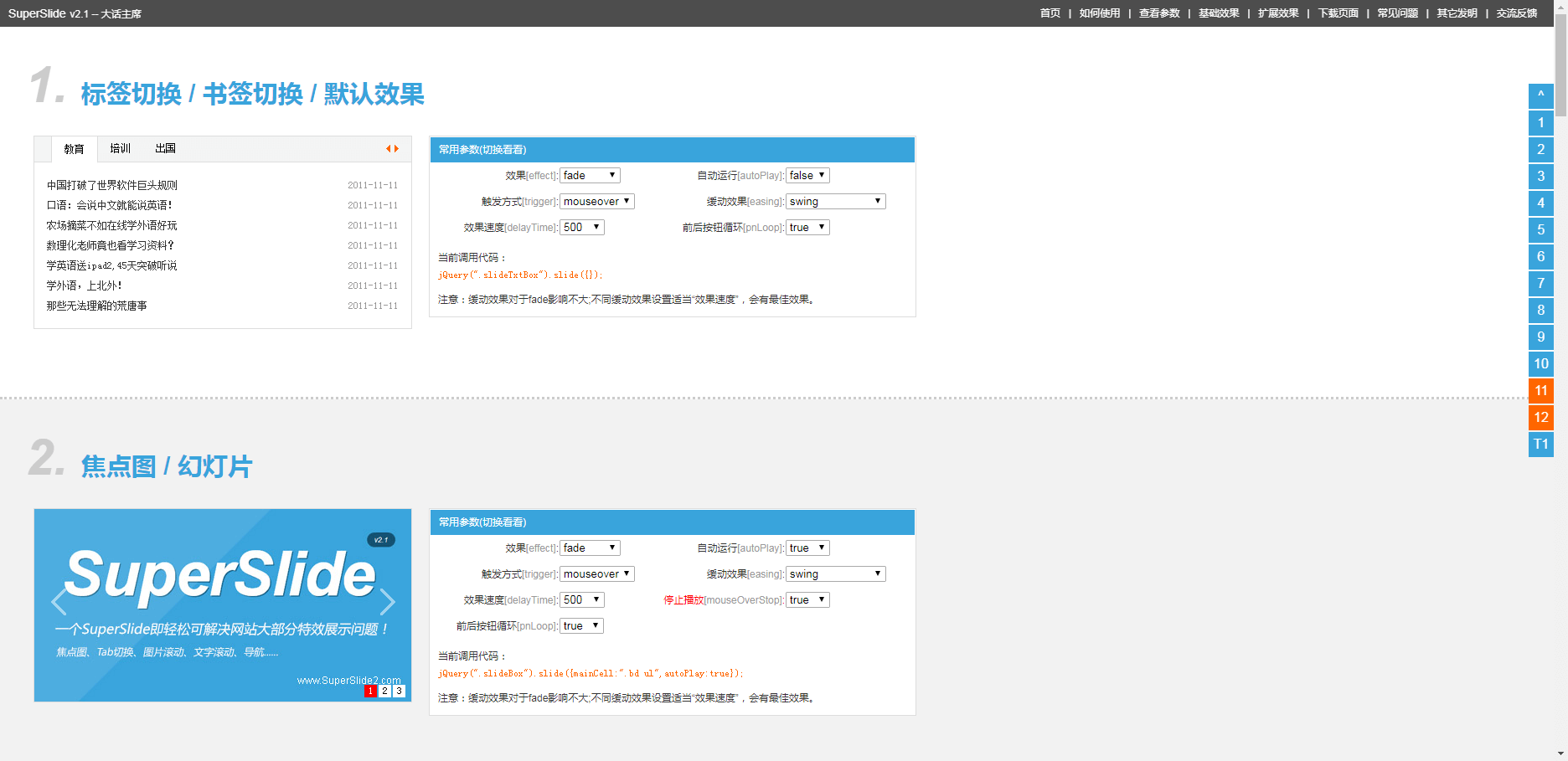
如何使用(以下为幻灯片为例,其他请参考文件包里的demo/iframe文件)
1、引用jQuery.js 和 jquery.SuperSlide.js
<script type="text/javascript" src="../jquery1.42.min.js"></script>
<script type="text/javascript" src="../jquery.SuperSlide.2.1.3.js"></script>
2、HTML
<div id="slideBox" class="slideBox">
<div class="hd">
<ul><li>1</li><li>2</li><li>3</li></ul>
</div>
<div class="bd">
<ul>
<li><a href="http://www.SuperSlide2.com" target="_blank"><img src="../images/pic1.jpg" /></a></li>
<li><a href="http://www.SuperSlide2.com" target="_blank"><img src="../images/pic2.jpg" /></a></li>
<li><a href="http://www.SuperSlide2.com" target="_blank"><img src="../images/pic3.jpg" /></a></li>
</ul>
</div>
<!-- 下面是前/后按钮代码,如果不需要删除即可 -->
<a class="prev" href="javascript:void(0)"></a>
<a class="next" href="javascript:void(0)"></a>
</div>
3、CSS
/* css 重置 */
*{margin:0; padding:0; list-style:none; }
body{ background:#fff; font:normal 12px/22px 宋体; }
img{ border:0; }
a{ text-decoration:none; color:#333; }
/* 本例子css */
.slideBox{ width:450px; height:230px; overflow:hidden; position:relative; border:1px solid #ddd; }
.slideBox .hd{ height:15px; overflow:hidden; position:absolute; right:5px; bottom:5px; z-index:1; }
.slideBox .hd ul{ overflow:hidden; zoom:1; float:left; }
.slideBox .hd ul li{ float:left; margin-right:2px; width:15px; height:15px; line-height:14px; text-align:center; background:#fff; cursor:pointer; }
.slideBox .hd ul li.on{ background:#f00; color:#fff; }
.slideBox .bd{ position:relative; height:100%; z-index:0; }
.slideBox .bd li{ zoom:1; vertical-align:middle; }
.slideBox .bd img{ width:450px; height:230px; display:block; }
/* 下面是前/后按钮代码,如果不需要删除即可 */
.slideBox .prev,
.slideBox .next{ position:absolute; left:3%; top:50%; margin-top:-25px; display:block; width:32px; height:40px; background:url(../images/slider-arrow.png) -110px 5px no-repeat; filter:alpha(opacity=50);opacity:0.5; }
.slideBox .next{ left:auto; right:3%; background-position:8px 5px; }
.slideBox .prev:hover,
.slideBox .next:hover{ filter:alpha(opacity=100);opacity:1; }
.slideBox .prevStop{ display:none; }
.slideBox .nextStop{ display:none; }
4、调用SuperSlide
<script type="text/javascript">jQuery(".slideBox").slide({mainCell:".bd ul",autoPlay:true});</script>
效果图

因为SuperSlide是基于jQuery的插件,所以前提必须先引用jQuery,再引用SuperSlide
]]>